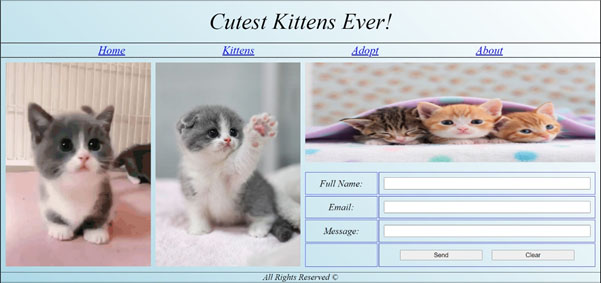
עצבו את הדף הבא:

דגשים:
· על ה-Layout להיות בנוי ע"י CSS Grid
· על התמונות + הטבלה להיות מסודרים ע"י Grid נוסף הנמצא בתוך אזור ה-main של ה-Layout
· על הטבלה של יצירת הקשר להיות בנויה ע"י Grid נוסף ולא ע"י table של HTML
· על התפריט להיות מסודר ע"י Flex
· על הכותרת להיות במרכז האזור שלה ע"י Flex